
MEND
AI-Powered Journaling to empower Mental Health
ROLE
- UI Design
- Web Dev
SKILLS
- Prototype
- UX/UI
TOOLS
- Figma
- Illustrator
BACKGROUND AND CONTEXT
Mend was created as a hackathon project inspired by our team's personal struggles with mental health. It is a digital platform designed to help individuals grow by providing a safe and supportive environment for journaling, self-reflection, and emotional growth. This version is a complete revamp for a school project from February 2025 - April 2025. I improved the UI and my teammate improved the AI to detect emotional patterns and provide actionable feedback. Mend is also my first project ever that I've designed and I've learned more ever since.
PROBLEM
Mental health struggles are a common issue that is yet often overlooked.
Many individuals don’t have the resources, space, or time to focus on their mental health. Mend offers an AI-enhanced journaling experience for self-reflection and emotional growth.
RESEARCH & INSIGHTS

Understanding the Problem
Through personal experiences and a few interviews, our team identified a recurring theme: many people struggle to process emotions in a healthy and structured way. While journaling is a commonly recommended method, many users feel unsure about how to start, what to write, or how to translate their reflections into personal growth.
We noticed that emotional tracking apps often focus on mood logging or surface-level prompts, but lack deeper personalization or insight generation. This gap can make the process feel lackluster, especially for users seeking long-term emotional clarity.
To validate this, we surveyed users across different age groups and journaling habits. Feedback revealed a consistent desire for tools to not only store entries, but also actively help users notice patterns, guide through negative thoughts, and track emotional progress over time.
These findings reinforced our hypothesis: a thoughtfully designed, insight-driven journaling tool could not only support emotional regulation but empower users to build a more meaningful relationship with their inner self.
Key Findings:
- Journaling supports emotional regulation and mental clarity
- Users want guidance, structure, and emotional insights
- Personalization increases engagement and long-term impact
PAIN POINTS
Difficulty in Building a Consistent Habit
- Users struggle with journaling regularly
- Low motivation or accountability
Lack of Accessible Mental Health
Not everyone has access to affordable or safe mental health resources
Overwhelming User Interface
Complex layouts can discourage consistent engagement and emotional processing
PERSONAS
To better understand our users, we created three personas representing different user needs:

Name: Emily D.
Age: 20
Occupation: Student
Goal: To develop a consistent journaling habit that helps her process emotions and use AI to identify patterns.
Background:
- Struggles with academic pressure and social anxiety.
- Uses journaling as a way to process emotions but struggles with consistency.
- Needs a supportive, structured tool that provides insights into her emotional patterns.

Name: Jason B.
Age: 36
Occupation: Manager
Goal: To find a stress management routine that works for him, improve his work-life balance, and improve his wellbeing.
Background:
- Works long hours and finds it difficult to make time to manage stress.
- Wants a simple platform to reflect on his mental health.
- Wants suggestions for stress management and work–life balance.

Name: Mary V.
Age: 52
Occupation: Parent
Goal: To create mindful journaling practices that build her emotional resilience.
Background:
- Recently her only child left for college and is adjusting to a new routine.
- Uses journaling as a hobby and as an emotional outlet.
- Needs accessibility features like screen-reader compatibility.
FEATURES
- Minimalist & Distraction-Free Interface – A clean, calming design that prioritizes focus and ease of use, ensuring a seamless journaling experience.
- Thoughtful Typography & Layout – Carefully selected fonts, spacing, and contrast to enhance readability and visual comfort.
- Adaptive & Inclusive Design – Fully responsive with accessibility-first principles, including high-contrast modes, dyslexia-friendly fonts, and screen-reader compatibility.
- Calendar-Based Daily Journaling – Users can view, track, and reflect on their entries over time using a calendar interface that encourages consistent engagement.
- Gamified Progress & Streaks – Earn badges and maintain streaks to stay motivated, making emotional growth feel rewarding and consistent.
SITE MAP & USER FLOW
User Flow
Site Map
IDEATION

The design process began with pen and paper. I sketched out initial ideas for the logo and layout structure to explore. Once I had a clear concept, I refined the logo in Adobe Illustrator—focusing on simplicity and emotional resonance to match the tone of the app.
I then selected accessible fonts and harmonious color combinations. Contrast ratios were tested carefully to meet WCAG guidelines and support readability for all users. The final palette was chosen for its calming and nature-inspired tones, aligning with the goal of emotional wellness.
WIREFRAMES
Lo-Fidelity

Mid-Fidelity

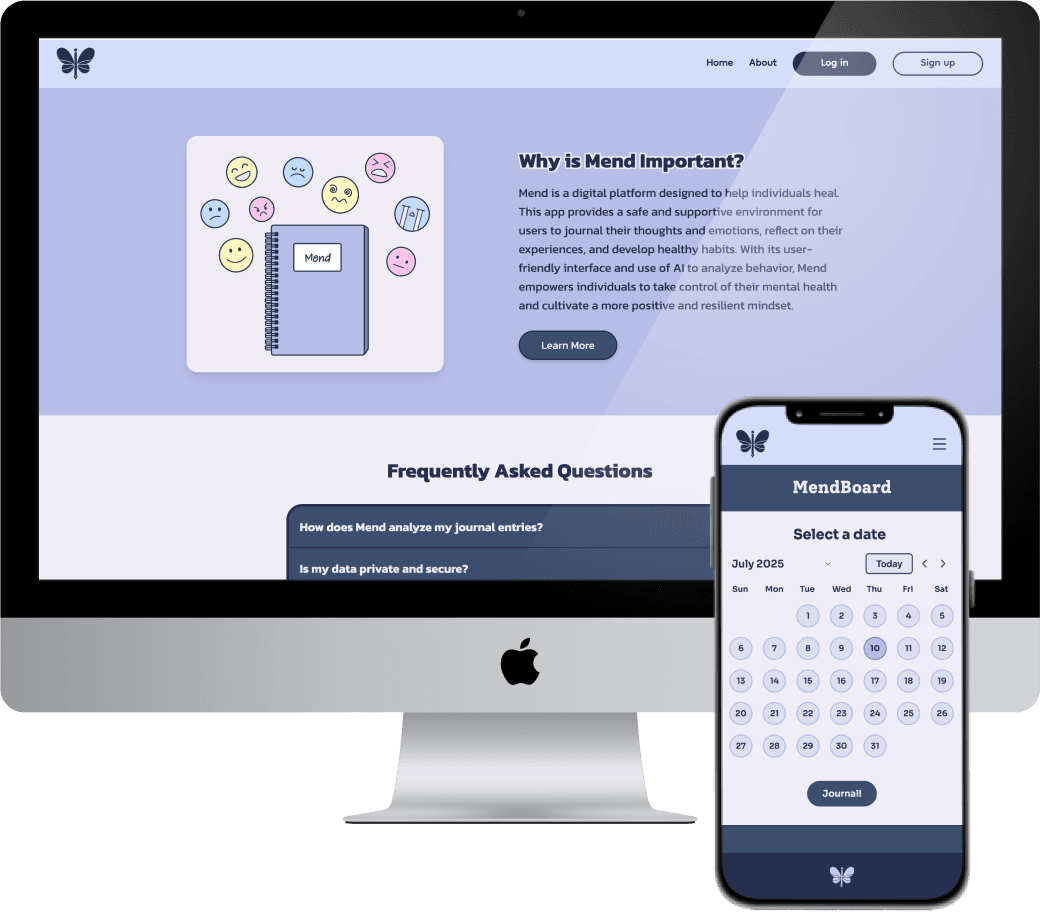
CODED PROTOTYPE
REFLECTION
As my first-ever design project, Mend has been a huge learning experience. It introduced me to building digital products with accessibility and user-centered design in mind. I've been confident, thinking more critically, and also learning to design interfaces that accommodate to different people (and how they perceive and process information).
It's taught me how to iterate quickly, how to validate design ideas with real research, and how to use AI meaningfully. I learned the importance of balancing ambition with focusing on features that were realistic and purposeful, rather than trying to do everything at once.
Finally, More than just a school project, Mend helped me realize the kind of designer I want to become: one who values simplicity, accessibility, and thoughtful interaction! It gave me the confidence to keep learning and showed me how collaborative, real-world design work can be both creative and impactful. I'm walking away from this experience with skills I'll carry into every future project—and a mindset that embraces growth, feedback, and user empathy.